Table of contents
Icons play a vital role in designing a website, mobile app, or any other digital product. They not only add visual appeal but also provide a better user experience. However, finding the perfect icon can be a challenging task, especially when you have a specific requirement in mind. That’s where Icon Finder comes in – a platform that offers a vast library of icons. In this article, we’ll share 5 tips for finding the perfect icon with Icon Finder.
Understanding the Importance of Icons
Icons play a pivotal role in our digital landscape, serving as visual cues that enhance user experience and communication. In an increasingly visual world, icons have become integral to web design, mobile apps, software interfaces, and more. Understanding the importance of icons can greatly impact the success of your design projects. Here are key reasons why icons matter:
Enhancing Visual Communication
Icons have the power to convey meaning quickly and effectively. By using universally recognized symbols, icons transcend language barriers and communicate ideas in a concise and intuitive manner. They help users understand functions, navigate interfaces, and process information efficiently.
Improving User Experience
Icons contribute to a positive user experience by simplifying complex actions and reducing cognitive load. They provide visual cues that guide users, making interfaces more intuitive and user-friendly. Well-designed icons can streamline interactions, improve usability, and create a seamless user journey.
Aesthetics and Branding
Icons contribute to the overall aesthetics and branding of a product or service. They add visual appeal, enhance the visual hierarchy, and create a cohesive design language. Consistent iconography helps establish brand recognition and identity, allowing users to associate specific icons with your brand.
Space Optimization
Icons offer a space-efficient way to represent concepts and functionalities. With limited screen real estate on mobile devices and web interfaces, icons allow for compact and efficient design solutions. They can replace lengthy text labels, saving valuable space and maintaining a clean and uncluttered interface.
Emotional Connection
Icons have the potential to evoke emotions and create a connection with users. Thoughtfully designed icons can evoke positive feelings, reinforce branding, and create a memorable user experience. They can infuse personality into digital products, making them more relatable and engaging.
By understanding the importance of icons, you can harness their potential to create visually appealing, user-friendly, and impactful designs. With Icon Finder as your tool, you can use Icon Finder that caters to various styles, themes, and purposes, enabling you to find the perfect icon for your design needs.
What is Icon Finder?
Icon Finder is a prominent platform that provides designers and developers with a large library of icons. Icon Finder’s simple search bar and filters make it simple to identify the ideal icon for your project’s requirements. And now, Icon Finder’s library is accessible directly via Ssemble, a platform that facilitates team collaboration and productivity. Teams can use Ssemble’s Icon Finder to browse and download icons without having to switch between platforms. This function helps designers and developers locate the correct icon for their projects and streamlines their process. Icon Finder in Ssemble may help you identify the appropriate icon fast and effortlessly whether you’re working on a website, mobile app, or any other digital project.
Why is Icon Finder Helpful for You?
Icon Finder is a fantastic tool for designers and developers since it gives them access to a wide library of icons that can be utilized for a variety of projects. Users may quickly search for icons using Icon Finder by using relevant keywords or by applying filters to discover the appropriate icon. This platform provides many icon styles, such as flat, realistic, and 3D, that may be adjusted to complement the overall look of the project. Icon Finder allows users to examine icons in various contexts, such as a website, mobile app, or desktop software, to verify that they will fit seamlessly into their project. Furthermore, Icon Finder reduces the time and effort required to create icons from scratch. Designers and developers can simply identify the icon they need while focusing on other crucial areas of their projects because to its large library of icons. Overall, Icon Finder is a fantastic resource for designers and developers who want to add a professional touch to their work.
3 Common Examples Using Icons from Icon Finder
1. Website Design
Icons are an important aspect of website design since they make it easier for people to traverse the site. You can, for example, utilize icons to symbolize several categories or areas of your website, such as “Contact Us,” “About Us,” or “Services.” Icon Finder provides a wide choice of icons for website design that can be used to make your website more aesthetically appealing and user-friendly.
2. Mobile App Design
Mobile app design requires a minimalist and straightforward approach to ensure that the app is easy to use and navigate. Icons can help achieve this goal by conveying information or actions with just a single image. Icon Finder provides a variety of icons that you can use to enhance the user interface of your mobile app and create a better user experience.
3. Presentations
Icons can help break up text and make information more visually appealing when making a PowerPoint presentation or a report. For example, in your presentation, you can utilize icons to represent various concepts, data, or statistics, making it easier for your audience to understand the information offered. Icon Finder has a large collection of icons that you can use to add a visual element and make your presentation more engaging.
5 Tips for Finding the Perfect Icon with Icon Finder
1. Define Your Needs
The first step in finding the perfect icon is to define your needs. Ask yourself, what type of icon are you looking for? Is it for a mobile app or a website? What’s the purpose of the icon? Does it need to convey a specific message or emotion? Once you have answers to these questions, you can narrow down your search and save time.
2. Consider the Style
Icons are available in a variety of forms, including flat, realistic, 3D, and even more. Take into consideration the fashion that complements the general topic and design of your project. For instance, if you have a website that is up to date, you would be better off using a flat icon rather than a 3D one.
3. Use Relevant Keywords
Icon Finder provides a search field in which you can input relevant terms associated with the icon that you are trying to locate. If you use precise keywords, you will have an easier time finding the icon you need. For instance, if you are looking for a symbol that is associated with food, you may use phrases such as “restaurant,” “chef,” “menu,” etc. to help you find what you need.
4. Filter Your Results
Icon Finder has the option to filter your results by style, size, license type, and more. You can use these filters to narrow down your search and find the perfect icon that matches your needs. For example, if you’re looking for a free icon, you can filter your results by “free” under the license type.
5. Preview Icons in Context
You should always look at a preview of an icon before you download it. Previewing icons in various settings (website, mobile app, desktop app) is possible with Icon Finder. This will help you visualize the icon’s final form in your work.
10 Common Mistakes When Using Icons from Icon Finder
1. Misunderstanding Licensing Terms
One common mistake is not fully understanding the licensing terms associated with the icons obtained from Icon Finder. It is essential to carefully read and comply with the licensing requirements to avoid any legal issues.
2. Ignoring Usage Restrictions
Icons may have specific usage restrictions that need to be followed. Failing to adhere to these restrictions can lead to copyright infringement or misuse of the icons. Always check and respect the usage guidelines provided by the icon creators.
3. Inconsistent Iconography
Inconsistency in the style and design of icons can disrupt the visual harmony of a design project. It’s important to ensure that the icons selected from Icon Finder align with each other in terms of style, stroke weight, and overall design language.
4. Lack of Scalability Consideration
Icons should be scalable to different sizes without losing their clarity and legibility. Failing to consider scalability can result in blurry or pixelated icons when they are resized for different contexts, such as mobile devices or high-resolution screens.
5. Poor Icon Placement
Placing icons in inappropriate or unclear locations within a design can confuse users and hinder their understanding of the intended actions or functionalities. Icons should be strategically positioned to provide clear visual cues and improve usability.
6. Overusing Icons
While icons are useful for visual communication, overusing them can lead to cluttered and overwhelming designs. It’s important to strike a balance between icons and other design elements to maintain a clean and uncluttered interface.
7. Not Considering Accessibility
Icons should be designed with accessibility in mind. Neglecting factors such as color contrast, icon clarity, and alternative text for screen readers can exclude individuals with visual impairments or other disabilities from fully engaging with the content.
8. Lack of Consistency with Branding
Icons used in design projects should align with the overall branding and visual identity. Using icons that do not reflect the brand’s style or theme can create a disjointed user experience and weaken brand recognition.
9. Disregarding User Feedback
Ignoring user reviews and ratings for icons can result in the selection of low-quality or poorly designed icons. It’s important to consider user feedback and ratings to make informed decisions and ensure the icons meet the desired quality standards.
10. Not Keeping Icons Updated
Icons evolve over time, and new versions or updates may become available. Failing to keep icons updated can result in using outdated or deprecated icons, which may no longer align with current design trends or user expectations.
By being aware of these common mistakes and taking proactive measures to avoid them, you can maximize the benefits of using icons from Icon Finder and enhance the overall quality and effectiveness of your design projects.
How to download Icons in Ssemble
1. Search Icons
Search by keywords and search for icons that match them.

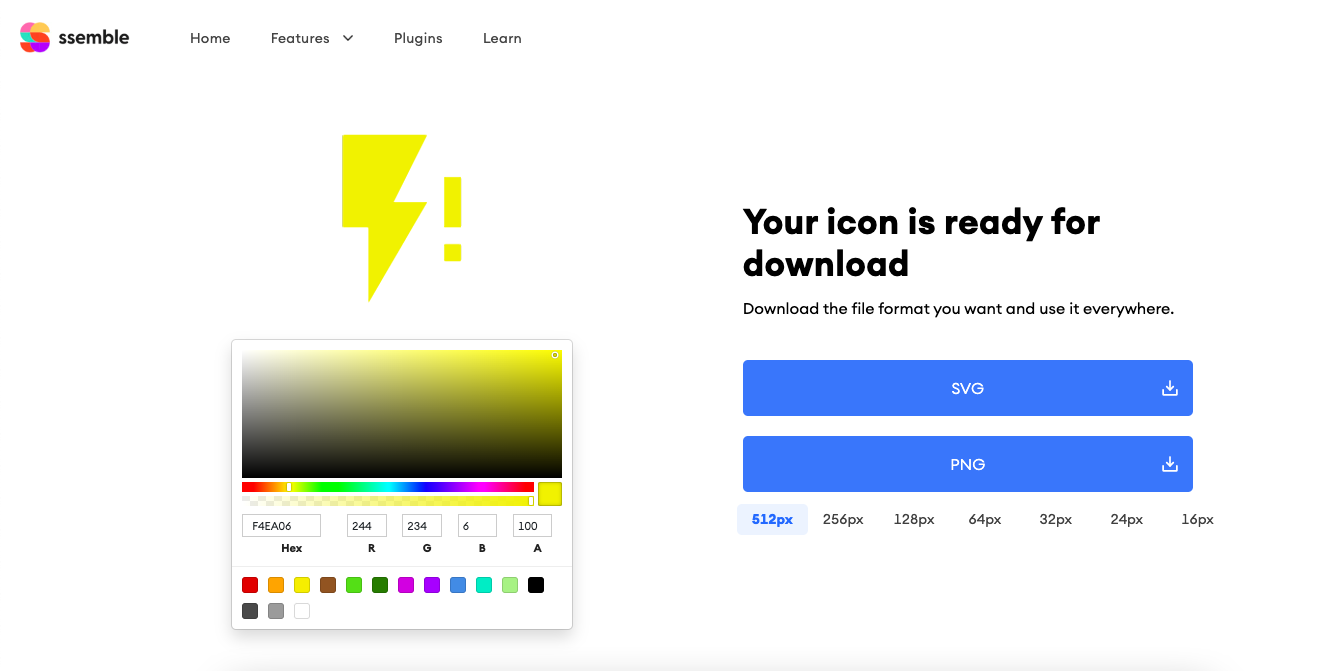
2. Select and Change color
Select the icon you want to download and adjust the color in the color palette below the selected icon.

3. Download
Select and download the file by clicking the SVG button or PNG button. The PNG format allows you to select the size option below the button.
Final Thoughts
Finding the perfect icon for your project doesn’t have to be a daunting task. By defining your needs, considering the style, using relevant keywords, filtering your results, and previewing icons in context, you can easily find the perfect icon with Icon Finder. So, what are you waiting for? Start exploring Ssemble’s vast library of icons and make your design stand out!
FAQs
Q: Why are icons important in design?
A: Icons are important in design because they enhance visual communication, improve user experience, contribute to aesthetics and branding, optimize space, and create emotional connections with users.
Q: Is Icon Finder free?
A: Icon Finder offers both free and paid plans. But Ssemble’s Icon Finder is completely free.
Q: How do I access Icon Finder in Ssemble?
A: Icon Finder is available as a feature in Ssemble. To access it, simply open Ssemble’s website and click on the “Icon Finder” option in the Features menu.
Q: How do I search for icons in Icon Finder?
A: You can search for icons in Icon Finder by entering relevant keywords in the search bar or by applying filters to narrow down your search.
Q: Can I modify the icons I download from Icon Finder?
A: The ability to modify icons depends on the specific licensing terms for each icon. Some icons may allow modifications, while others may require them to be used as-is. Always check the licensing information provided with each icon to understand the permitted modifications.
Q: Can I use icons from Icon Finder in commercial projects?
A: The usage rights and licensing terms for icons on Icon Finder may vary. It’s important to carefully review the licensing information provided with each icon to determine if it can be used in commercial projects. Some icons may require attribution or have specific usage restrictions.




